ご訪問ありがとうございます。
元スーパー店員で不労所得生活を目論むひろしです。
前回
TrimPipsプロトにpips表示を追加する
TrimPipsプロトになんと
pips表示されるようになります。
今回は、とっても価値の高い方法をお伝えします。
と言いたいところですが、
単なる現状報告です。
以前より多少機能はアップしたのですが、
五十肩やらなんやらで、
私のTrimPipsプロトにかける
モチベーションがなくなってしまいました。
とはいえ、以前より多少機能は
アップしているのでご紹介します。
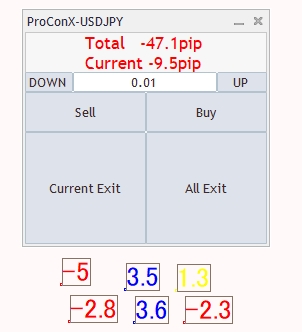
こんなふうに、現在のポジションごとの
PIPSが表示されます。
後、フォントもくっきりさせました。
機能をまとめると
- ワンクリックオーダー
- ワンクリック決済(現在の通貨、すべての通貨)
- オーダーしたPIPSの表示
ソースを公開してもいいのですが、
ちょっとぐちゃぐちゃで、何より
私自身がわからない状態です。
ご要望があれば、考えます。
オーダー毎のpips表示
|
1 2 3 4 5 6 |
void OnTick() { pips数を算出しラベルを描画 DrawlbelAddColr((string)OrderTicket(), dtemppips); } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
//+------------------------------------------------------------------+ //チケット番号毎にラベルを描画する void Drawlbel(string pobj_name) { string obj_name; obj_name = Str_dsppip + pobj_name; //ラベルを一気に消すためユニークな名称にする ObjectCreate(i_chart_id, obj_name, // オブジェクト作成 OBJ_LABEL, // オブジェクトタイプ 0, // サブウインドウ番号 Time[0], // 1番目の時間のアンカーポイント Close[0] // 1番目の価格のアンカーポイント ); ObjectSetInteger(i_chart_id, obj_name, OBJPROP_COLOR, clrYellow); // 色設定 ObjectSetInteger(i_chart_id, obj_name, OBJPROP_BACK, false); // オブジェクトの背景表示設定 ObjectSetInteger(i_chart_id, obj_name, OBJPROP_SELECTABLE, true); // オブジェクトの選択可否設定 ObjectSetInteger(i_chart_id, obj_name, OBJPROP_SELECTED, true); // オブジェクトの選択状態 ObjectSetInteger(i_chart_id, obj_name, OBJPROP_HIDDEN, true); // オブジェクトリスト表示設定 ObjectSetInteger(i_chart_id, obj_name, OBJPROP_ZORDER, 0); // オブジェクトのチャートクリックイベント優先順位 ObjectSetString(i_chart_id, obj_name, OBJPROP_TEXT, ""); // 表示するテキスト ObjectSetString(i_chart_id, obj_name, OBJPROP_FONT, Font_DspPips); // フォント ObjectSetInteger(i_chart_id, obj_name, OBJPROP_FONTSIZE, DspPips_FontSize); // フォントサイズ ObjectSetInteger(i_chart_id, obj_name, OBJPROP_CORNER, CORNER_RIGHT_LOWER); // コーナーアンカー設定 ObjectSetInteger(i_chart_id, obj_name, OBJPROP_XDISTANCE, 100); // X座標 ObjectSetInteger(i_chart_id, obj_name, OBJPROP_YDISTANCE, 150); // Y座標 // オブジェクトバインディングのアンカーポイント設定 ObjectSetInteger(i_chart_id, obj_name, OBJPROP_ANCHOR, ANCHOR_LEFT_LOWER); } //+------------------------------------------------------------------+ //+------------------------------------------------------------------+ //| | //+------------------------------------------------------------------+ void DrawlbelAddColr(string pobj_name, double dpips) { string obj_name; color tmp_color = clrRed; obj_name = Str_dsppip + pobj_name; //ユニークな名称にする // dpips = -8.30000000000000000000001; // dpips = NormalizeDouble(8.3,2); string strpips = DoubleToString(dpips, 1); if(ObjectSetString(i_chart_id, obj_name, OBJPROP_TEXT, strpips) == false) // 表示するテキスト { Drawlbel(pobj_name); //ないので作成する ObjectSetString(i_chart_id, obj_name, OBJPROP_TEXT, strpips); } if((dpips < 1.4) && (dpips >= 0)) { tmp_color = clrYellow; } else if(dpips >= 0.3) { tmp_color = clrBlue; } ObjectSetInteger(i_chart_id, obj_name, OBJPROP_COLOR, tmp_color); // 色設定 } |
現状の課題
・通貨を切り替えるとウインドウが小さくなる場合がある
・PIPSの手数料を加味した色変更がややアバウトである
デモ口座で何度か試しましたが、問題なく
動作しています。
ぜひ、使ってみてください。
最後までご覧いただきありがとうございます。
ダウンロードはこちら⇒「TrimPipsプロトダウンロード申請」